Data Structures Combined Write-Up
None
- Data Structures Project: Game Dashboard with backend game point system
- Collections
- Lists and Dictionaries
- APIs and JSON
- Postman
- 200
- 400
- 405
- Frontend
Data Structures Project: Game Dashboard with backend game point system
Introduction to Project
-
Facial Login System: The facial login system of this CPT project takes a picture of the person infron of the screen, runs it though a database which has exisiting face id pictures of users, and comapres the picture to let the user login if the comparion made is successful. Moreover, by using a facial id login system we aimed to create was done in order to create a safer login system that is more secure. The inclusion of this sophisticated facial login system demonstrates our dedication to enhancing user security and safeguarding their sensitive information from potential threats.
-
Game Dashboard: The game dashboard is inclsuive was various different games amongst what the user can play. Tic tac toe, crosswords, mathnopoly and a casio are few of the many games that we coded in our CPT project. Moreover, by adding many games the user has the opportunity to choose between the games and play what they wish to play at that moment of time. The game dashboard has been made to in order to make the differnt games organised, and in a way that the user can easily access the games accroding to the name and type etc
-
Game Leaderboard: Another feature of the game dashboard as the game leaderboard that we crearted. This leaderboard was done to make the user submit their points to a backend database that is then displayed in the form of a leaderboard that the users can access accroding tot heir username and the numebr of points that they have submitted. This was done to make the games more accesible to many players who use the game dashboard.
Collections
Targets:
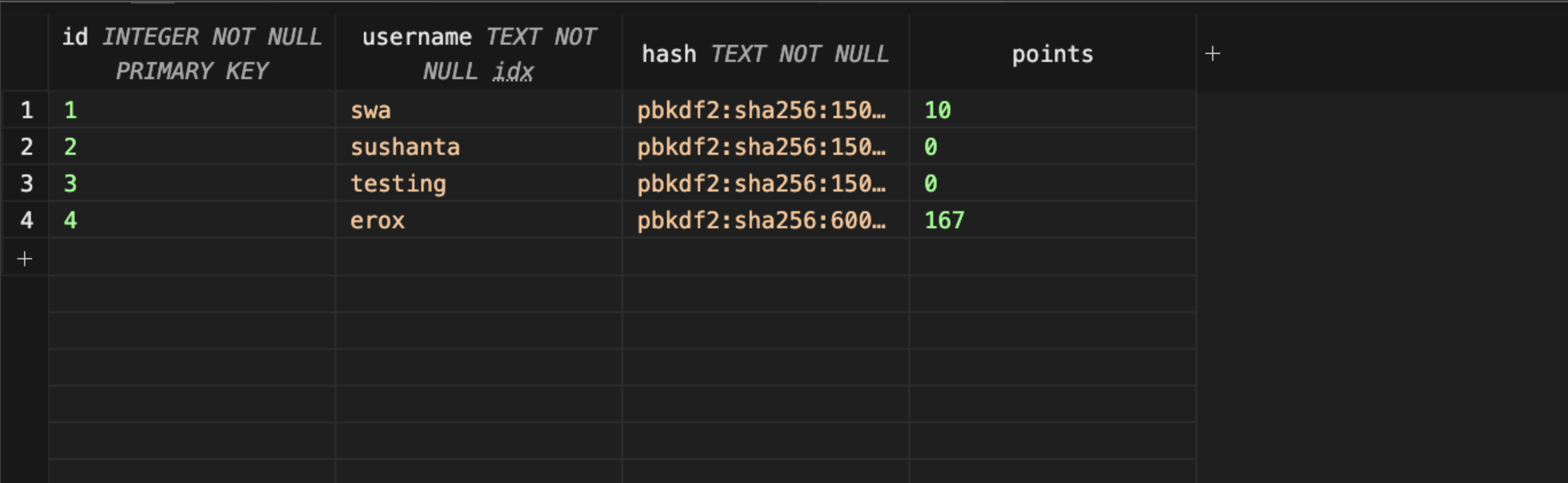
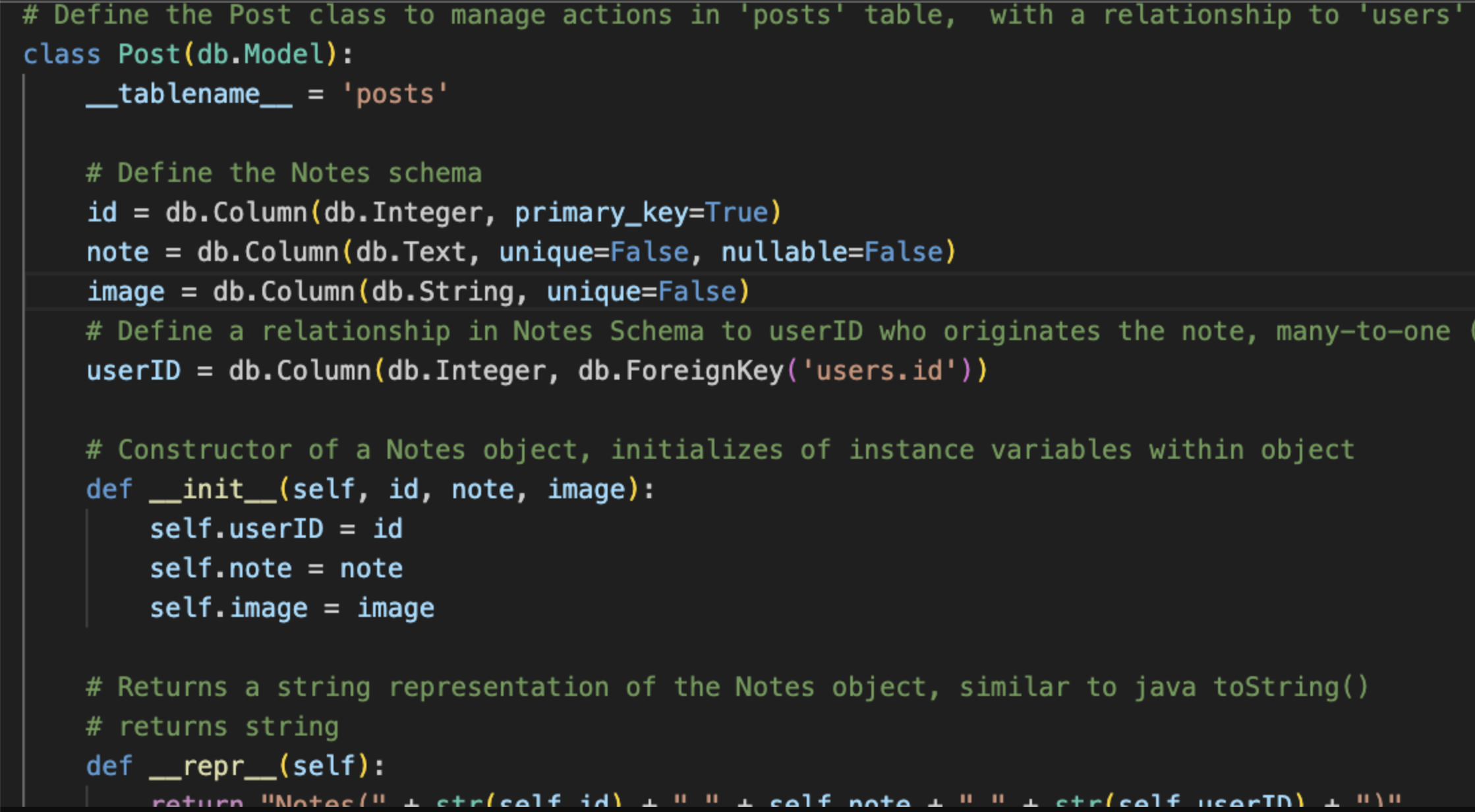
Blog Python Model code and SQLite Database. From VSCode using SQLite3 Editor, show your unique collection/table in database, display rows and columns in the table of the SQLite database. From VSCode model, show your unique code that was created to initialize table and create test data. the screenshots below show how the above requirements have been implements in my project feature which was mainly the leaderboard that we together in my CPT group worked on.


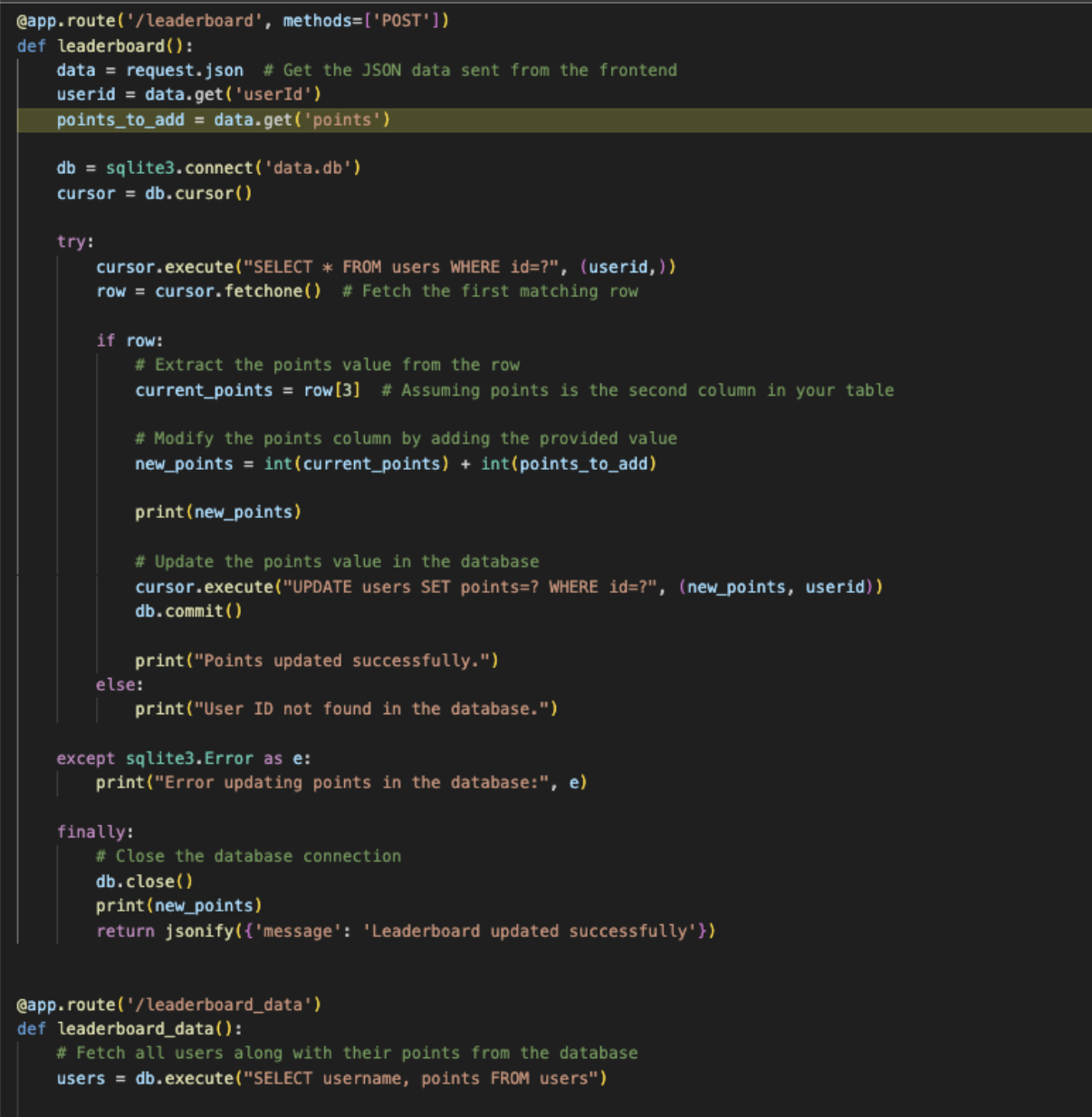
The first image show sthe leadboard being intialized in the backend as an squlite database. The second image shows the code that was used to intiialize the backend databse. the code deatils the different coloumns that were created and the names of the coloumns accordingly. Moreover, the last image futher shows the code that was used to create the databse, it shows how accordingly to the user data being fetch the database updates the points accrodingly.
Lists and Dictionaries
Targets:
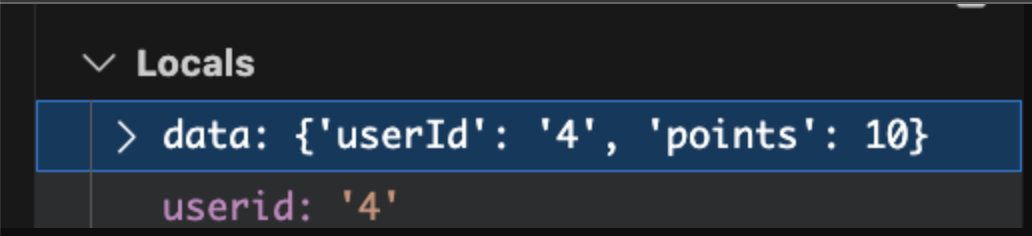
Blog Python API code and use of List and Dictionaries. In VSCode using Debugger, show a list as extracted from database as Python objects.In VSCode use Debugger and list, show two distinct example examples of dictionaries, show Keys/Values using debugger.

The three pictres above were run in debugger mode to extract the dat from the backend database owing an error. The first image shows how in VScode when debugger mode was used, the data form the backend database was extrracted and displayed. Unforntuently this does not produce the second requirment as detailed. However, it is visible tha tthe userid and the number of poitns are clearly enxtracted by the backend when run in debugger mode in VScode.
Given the successful extraction of user IDs and points, focus can now shift towards refining the data retrieval process to meet the second requirement. This might involve fine-tuning database queries, ensuring proper error handling, or optimizing the backend code responsible for fetching and formatting the desired data. By iteratively iterating on these aspects and leveraging debugging tools effectively, you can enhance the reliability and efficiency of data extraction from the backend database.
APIs and JSON
Targets:
Blog Python API code and use of Postman to request and respond with JSON. In VSCode, show Python API code definition for request and response using GET, POST, UPDATE methods. Discuss algorithmic condition used to direct request to appropriate Python method based on request method.In VSCode, show algorithmic conditions used to validate data on a POST condition. In Postman, show URL request and Body requirements for GET, POST, and UPDATE methods. In Postman, show the JSON response data for 200 success conditions on GET, POST, and UPDATE methods.In Postman, show the JSON response for error for 400 when missing body on a POST request.In Postman, show the JSON response for error for 404 when providing an unknown user ID to a UPDATE request.


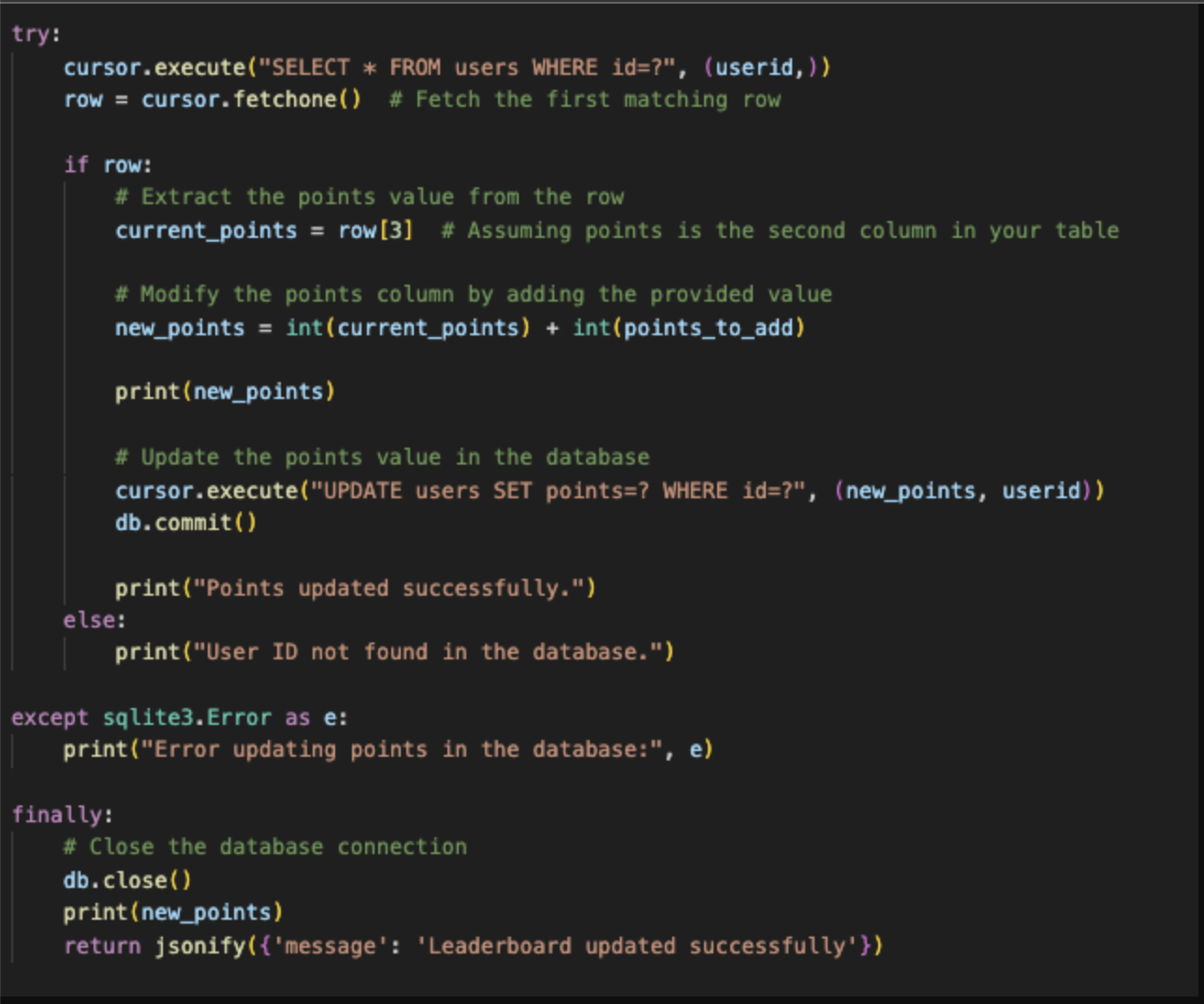
The codsnippets above show the frist two requirments. The code is the API code that shows the resquest and respones of the data and how its managed. The snippet also shows the CRUD operations which include the Get, Post, and update methods. The algorithmic conditions used to direct request to apporprtate Python method based on request methods is shown in the in shown-when data is posted its run though the code to check and update the datatable according to the user and where the user is located on the databse table. It also has erro mesxsages that either indicate whether the points were updated or not in the databse backend.
In ogther words, The provided code snippets offer insights into the API’s functionality, encompassing CRUD operations such as GET, POST, and update methods. Notably, the algorithmic conditions delineate the routing of requests to pertinent Python methods based on request methods. This ensures efficient handling of incoming data, particularly during POST requests where data undergoes validation and subsequent updates in the database. Error messages embedded within the code serve as indicators of successful or unsuccessful point updates in the backend database, enhancing transparency and troubleshooting capabilities within the API framework.
Postman
200
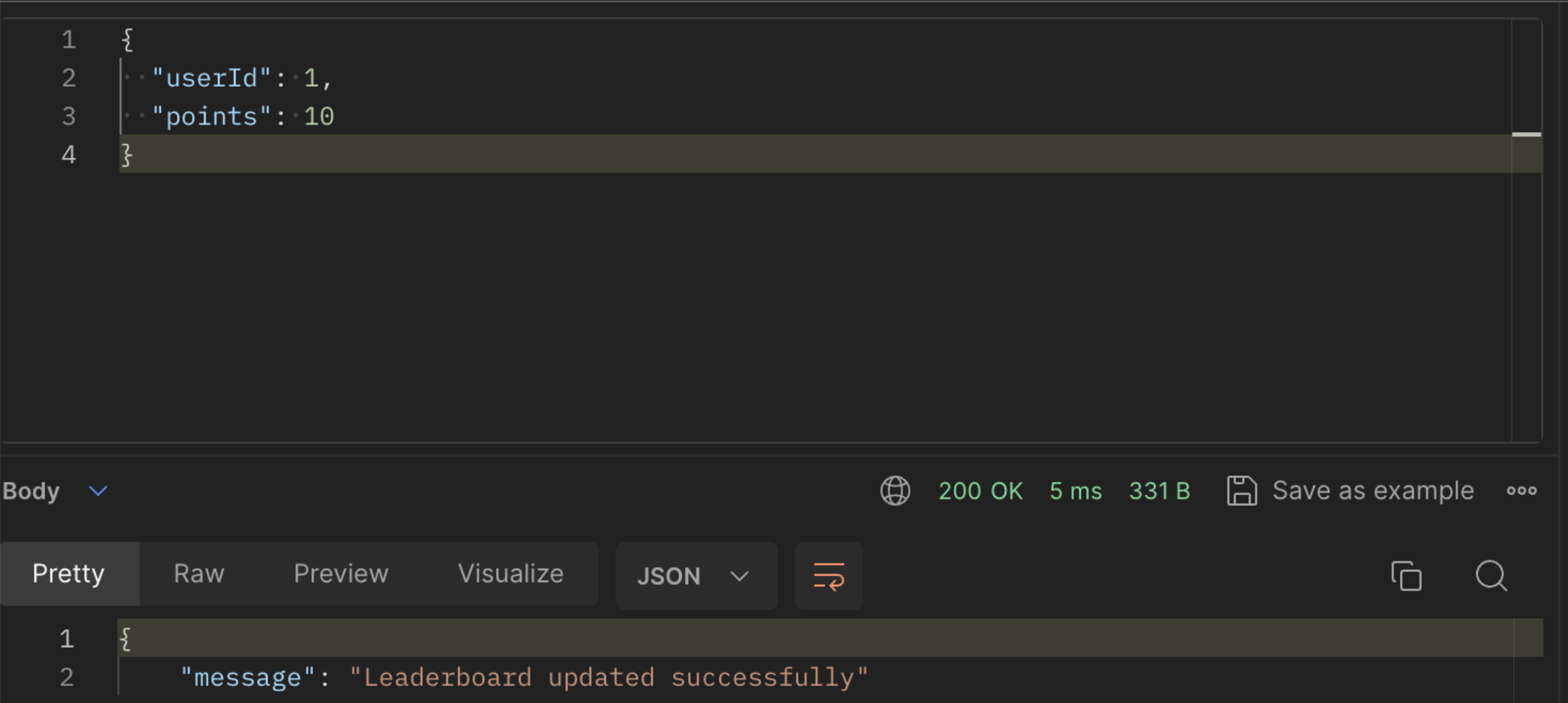
Postman on 200 which is success conditions on GET, POST, and UPDATE methods.

400
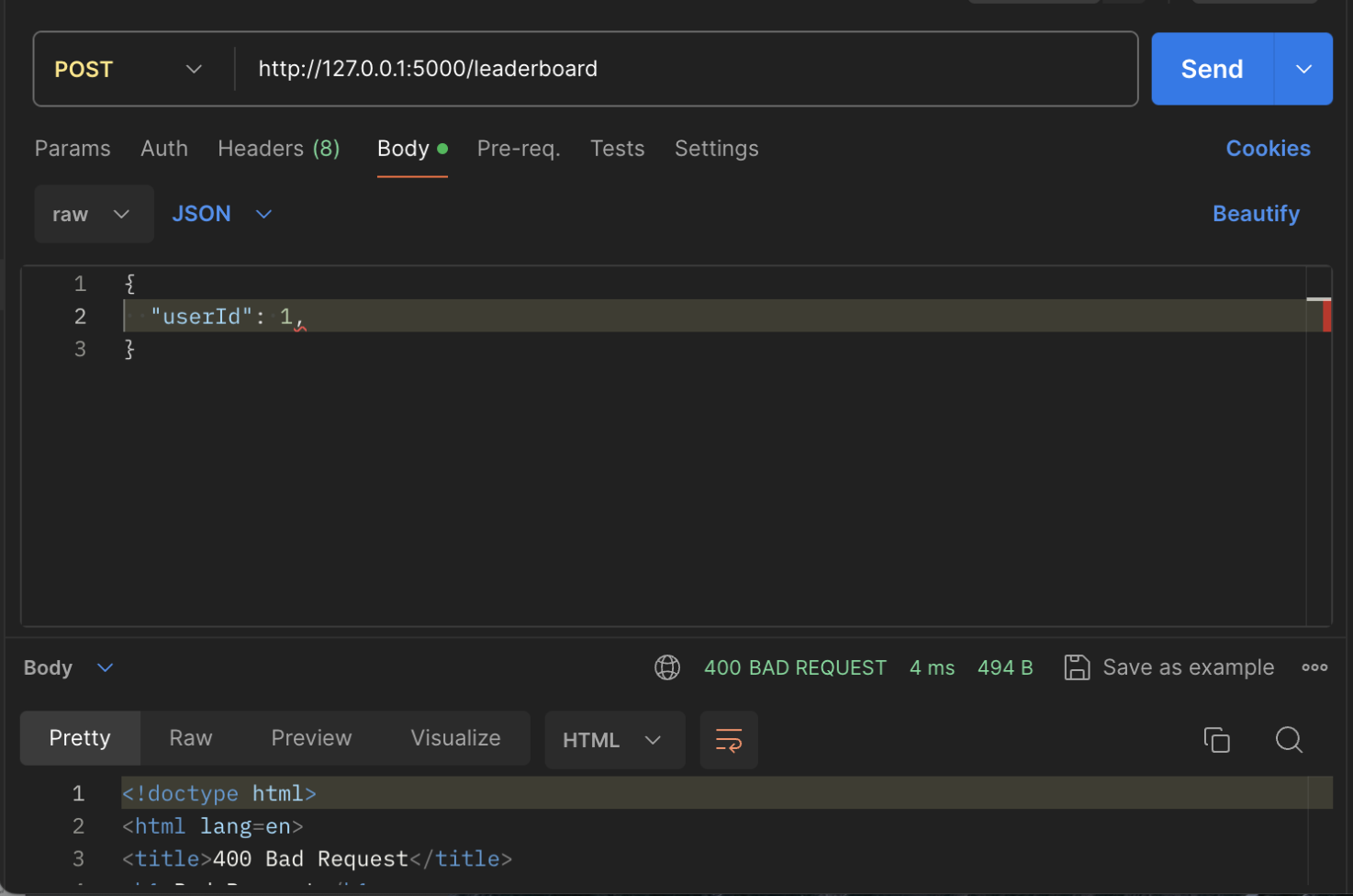
Encountering a 400 error in Postman typically signifies a “Bad Request” status, often triggered by malformed or incomplete data sent in a POST request. In this scenario, the absence of the “game points” data in the request payload results in the 400 error response. To rectify this issue, ensure that all required fields, including “game points,” are included in the request body before sending the POST request. By providing comprehensive and accurate data in the request payload, you can mitigate the occurrence of 400 errors and facilitate successful data processing by the API endpoint.

405
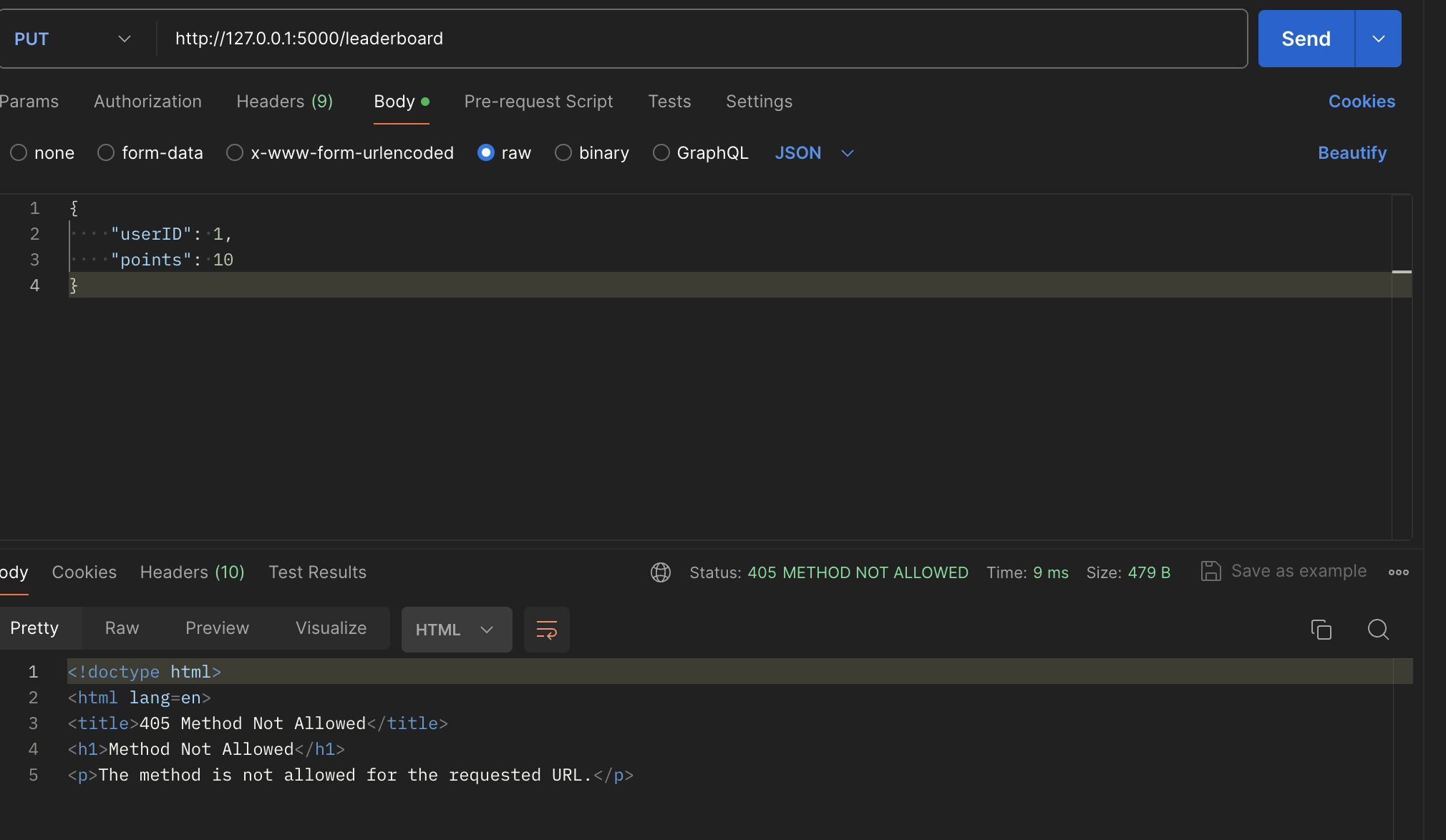
Encountering a 405 error in Postman typically indicates a “Method Not Allowed” status, implying that the requested HTTP method (PUT, in this case) is not supported by the API endpoint. The screenshot provided suggests that the PUT request is being denied, possibly due to restrictions imposed by the API server or misconfiguration of the endpoint. To address this issue, verify the allowed HTTP methods for the specific endpoint and ensure that PUT requests are permitted. Additionally, review the API documentation or consult with the server administrators to resolve any discrepancies and enable PUT requests for the intended resource.

Frontend
Targets:
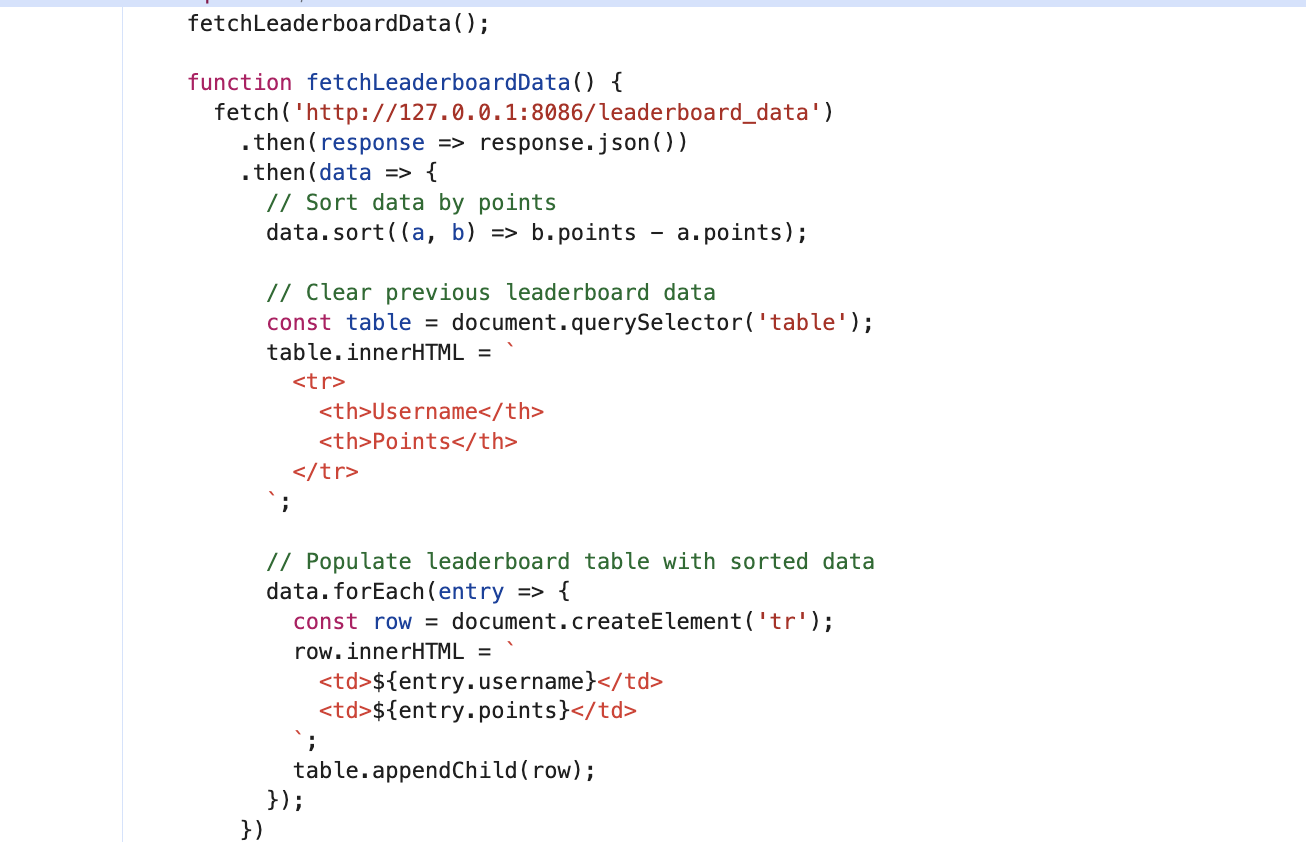
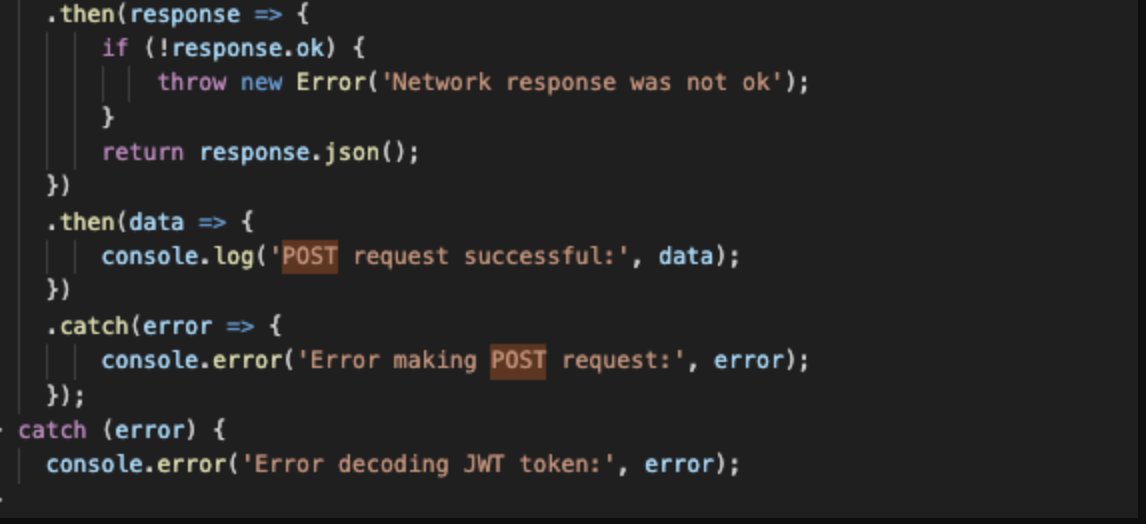
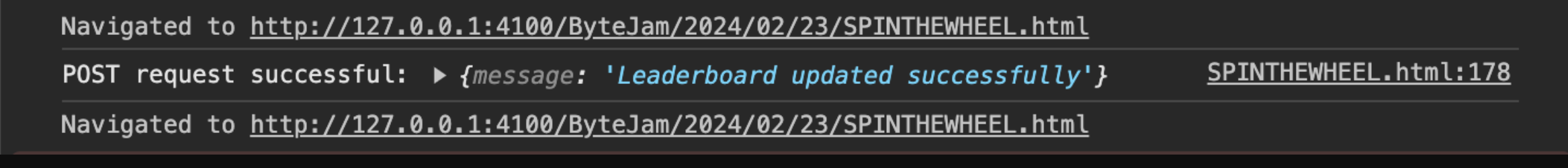
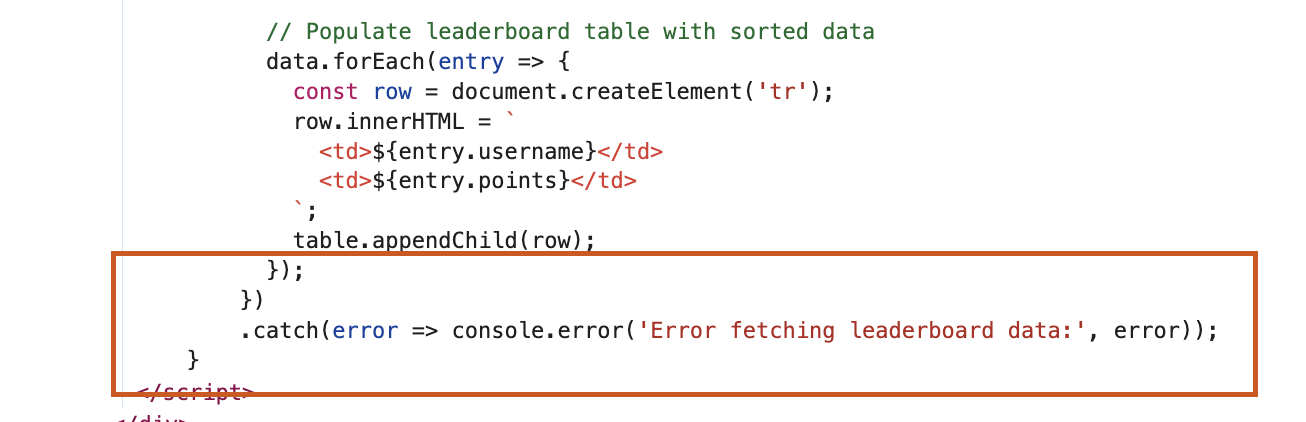
Blog JavaScript API fetch code and formatting code to display JSON. In Chrome inspect, show response of JSON objects from fetch of GET, POST, and UPDATE methods. In the Chrome browser, show a demo (GET) of obtaining an Array of JSON objects that are formatted into the browsers screen. In JavaScript code, describe fetch and method that obtained the Array of JSON objects. In JavaScript code, show code that performs iteration and formatting of data into HTML. In the Chrome browser, show a demo (POST or UPDATE) gathering and sending input and receiving a response that show update. Repeat this demo showing both success and failure. In JavaScript code, show and describe code that handles success. Describe how code shows success to the user in the Chrome Browser screen. In JavaScript code, show and describe code that handles failure. Describe how the code shows failure to the user in the Chrome Browser screen.




The provided pictures depict JavaScript code being formatted into HTML for inspection within Chrome’s Developer Tools. These tools offer insights into the outcome of POST or GET requests, showcasing the response data retrieved from the server. Additionally, a catch error is displayed, indicating an issue encountered during the request process. Catch errors typically signify failed request attempts, often due to network issues, server errors, or incorrect request configurations. To address catch errors, thorough debugging and error handling procedures should be implemented, including analyzing error messages, checking network connectivity, and verifying the request parameters. By effectively diagnosing and resolving catch errors, developers can ensure robust and reliable communication between client and server components within their web applications.